經過不斷尋找Python學習的進階主題,我決定先來學習GUI的設計,
首先我們先來了解:
GUI 的中譯是圖形使用者介面,
它是一種使用圖形元素來與電腦或設備進行互動的界面,
讓使用者能夠通過視覺元素(如按鈕、圖標、菜單、窗口等)操作軟體
而不需要輸入命令或程式碼,也能讓使用者能夠點擊、拖放、選擇等方式與應用程式進行交互。
在 GUI 中,使用者可以透過滑鼠、鍵盤或觸控屏幕與應用程式互動,
例如點擊按鈕來執行操作、拖動滑塊來調整設定,或者在文本框中輸入文字。
GUI 的例子包括我們日常使用的 Windows、macOS、Linux 桌面環境,
以及各種應用程式、網頁瀏覽器、手機應用等,
這些界面都提供了圖形化的方式,讓人們更輕鬆地與軟體進行互動!
若沒有GUI,以文字的形式呈現,我們稱為Console (ex:cmd)。
這次我們會使用Tkinter(Python 標準庫中自帶的 GUI 工具),
來實作建立我們自己的視窗,讓我們開始今天的實作吧!
我們需要使用Python製作GUI時,需要先下載Visual Studio Code。
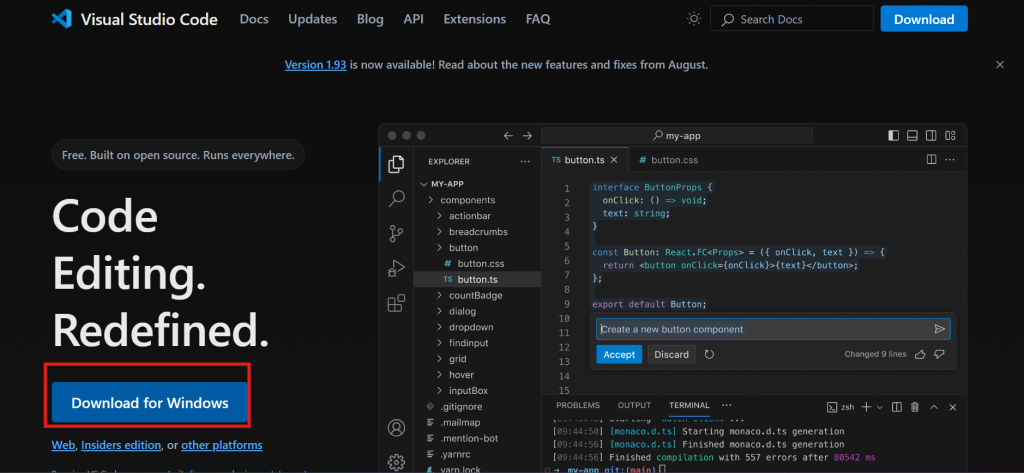
下載網址:https://code.visualstudio.com/
我們點擊下載後進入到安裝頁面,這邊照這按下一步即可,
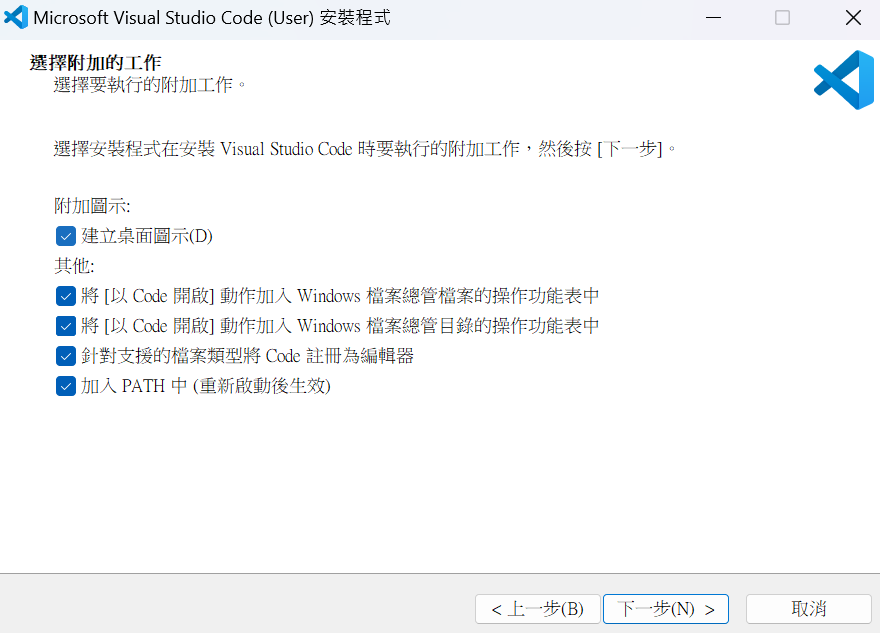
到最後的附加工具頁面時,將全部選項勾選起來,便可安裝並等待完成。
接下來,我們打開 Vs code。
我們需要安裝撰寫Python時必備的擴充功能在上面,
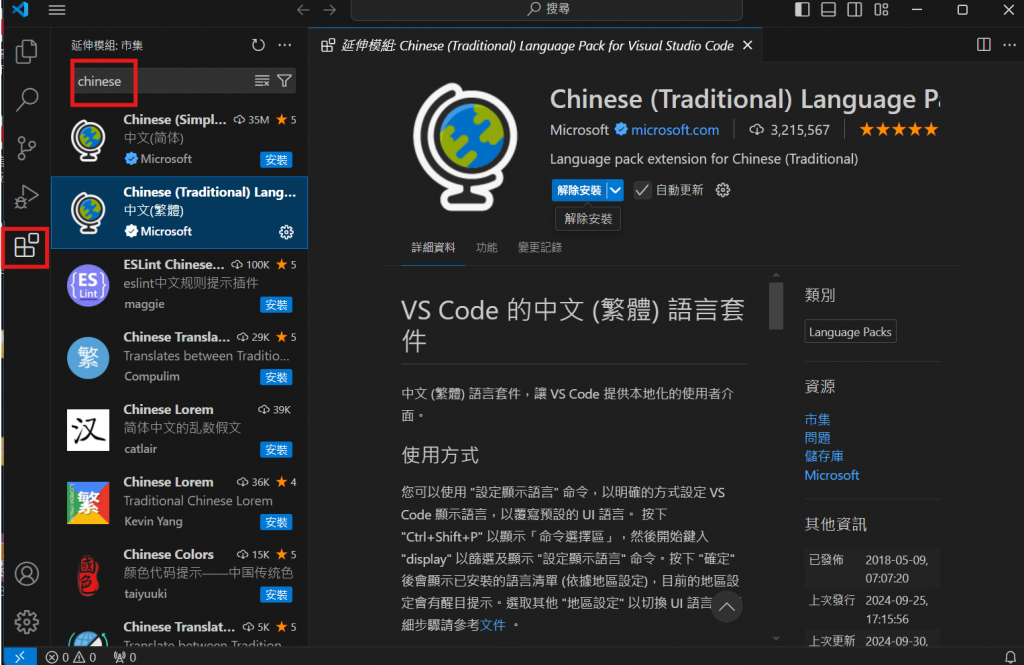
點選左邊工具欄的四個方框圖標(即管理擴充功能),
我們首先先安裝支援繁體中文的翻譯擴充包,這樣往後寫程式時就能更容易地操作了!
在上方搜尋欄搜尋chinese,就可以看到擴充包囉!
本期主題是以Python為主要語言去設計撰寫GUI,
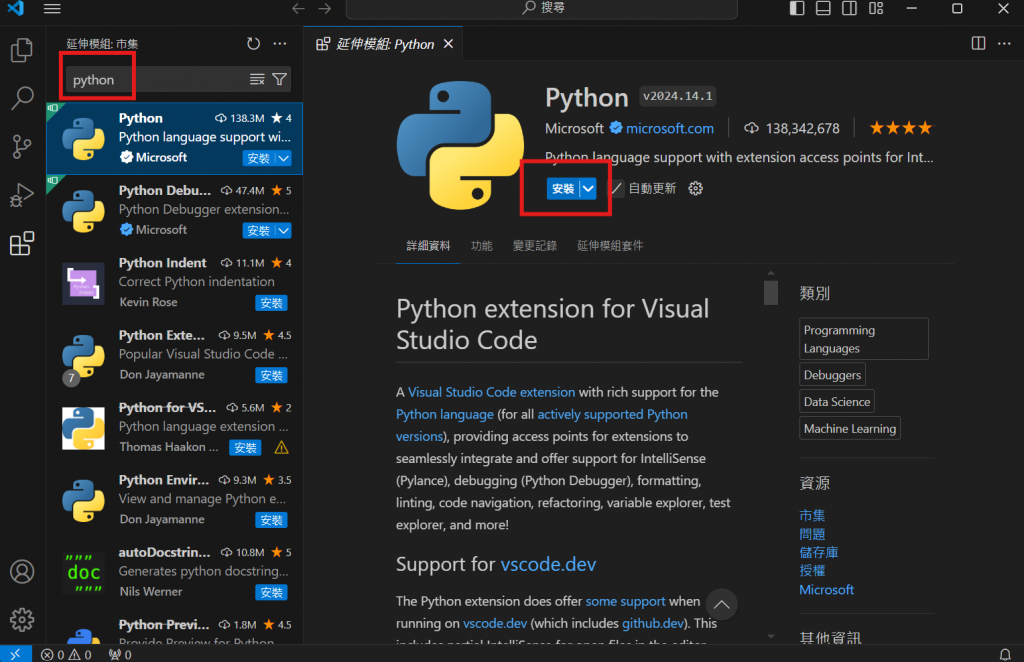
因此我們要安裝Python的擴充功能在 Vs code 內。
在上方搜尋欄搜尋Python,點選第一個下載即可。
以上步驟完成後,我們的開發環境也就建立完畢了!可以開始撰寫程式囉~
這期,我們先建立一個簡易視窗,確認程式是否能正常運行。
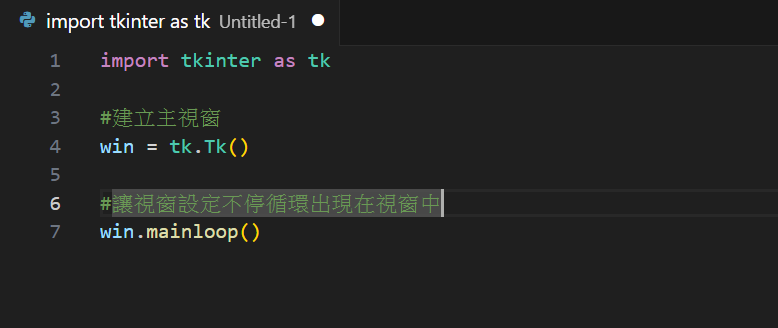
首先,我們需要先擴充 GUI 工具:Tkinter模組到程式中,
我們使用的語法: import [moudle] as [newname] 。
接下來,我們建立一個主視窗,取名為win,
如果要將視窗內容常駐在主視窗中,我們便需要用到 mainloop() 的語法。
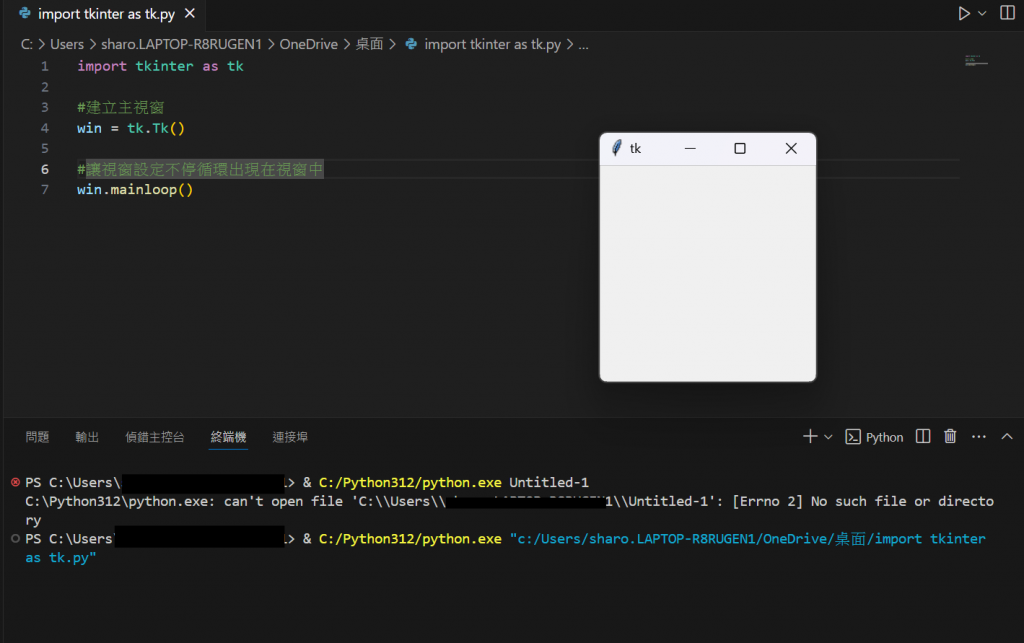
我們按下執行,一個基本視窗就會彈出來了。
我們可以看到視窗的名稱為預設值「tk」,
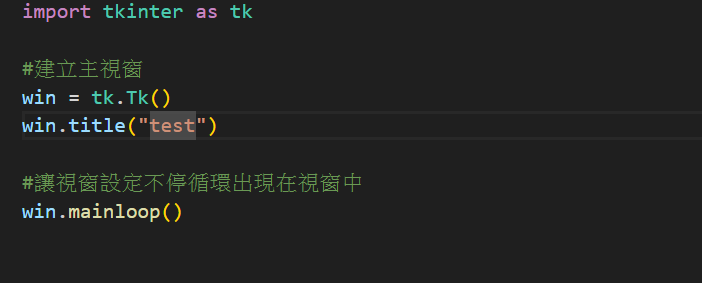
如果要更改視窗標題,我們可以使用 title() 語法,
將標題設定成自己想要打的文字。
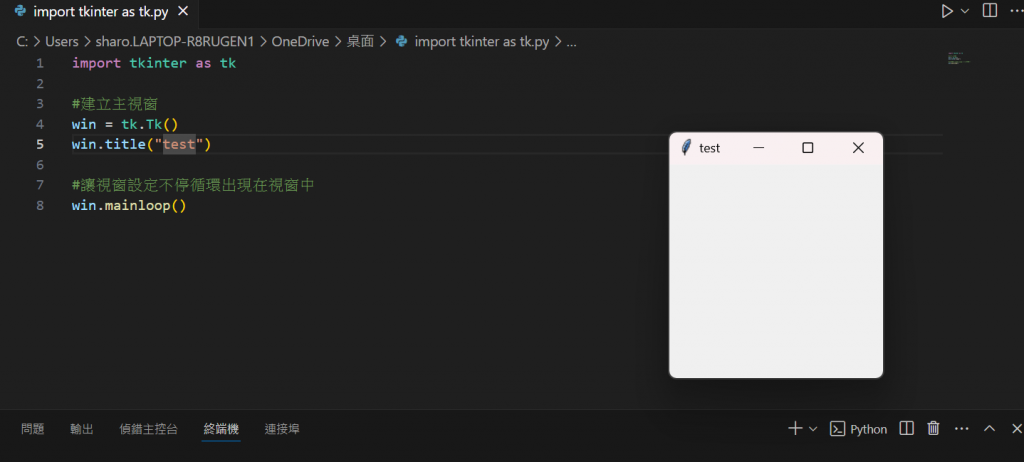
這裡我們設定標題為test,按下執行後,
我們就可以看到視窗名稱改成test了,
我們的基本視窗就設定完成。
以上是今天的學習,往後幾天我會繼續學習GUI的更多設計內容。
參考資料:
https://www.youtube.com/watch?v=_wXmXBpCAfc&list=PLSCgthA1Anie_vHuCOt3hCXN6HIl8Ph8u
https://hackmd.io/@smallshawn95/vscode_write_py
